ワードプレスのアーカイブ画面をトップページからブログページに変更したい
2019年06月04日
ワードプレスは元々はブログ作成ソフトなので、ブログの管理、表示または変更するのにとても便利である。
HTMLとCSSだけでブログを記載していき、量が増えていくと管理するのがとても大変になるので、世の中にはワードプレスで会社やお店のウエブサイトを作成している人は大勢いる。
私もその大勢の一味に入って、ブログの管理を楽ちんにしたい思ったわけだ。
連日ワードプレスとの悪戦苦闘中の店主であるが、2、3日前から今の自分の知識やったら苦戦するやろうな?と予想していたことがある。
それが表題のワードプレスのトップページに表示されている、ブログのアーカイブ画面の移動である。
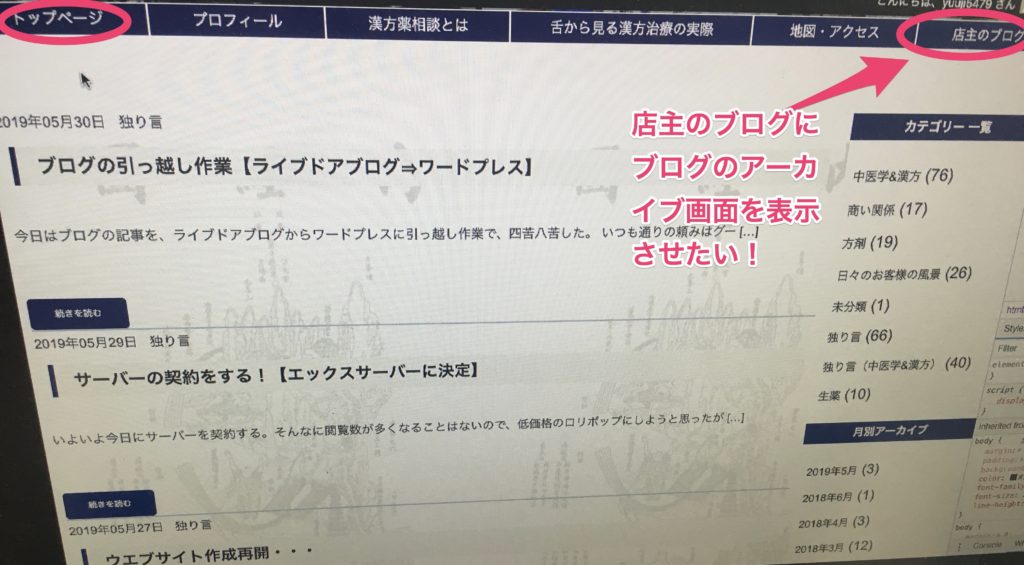
★変更前
トップページ⇒ブログのアーカイブ画面
店主のブログ⇒何も表示されていない
★変更後
トップページ⇒来訪者に一番始めに見てもらう画面
店主のブログ⇒ブログのアーカイブ画面
写真を見るとこんな感じ

まずは自分のもてる知恵を総動員して、この作業にあたる。
その時の私の考えは下記の2通りのプランであった。
3〜4時間経過したが、一行にブログのアーカイブ画面が移動する気配がない。
途中に何度も失敗して、お決まりの真っ白なエラー画面がでる。
見事に2プランとも失敗。2〜3日前から恐れていた事が現実になった。そして脳の疲労だけが残ることになる。
いつも通り、グーグル先生に聞くと、どうやらarchive.phpなど作成するのは、古いバージョンのワードプレスのやり方らしい。
結局のところ

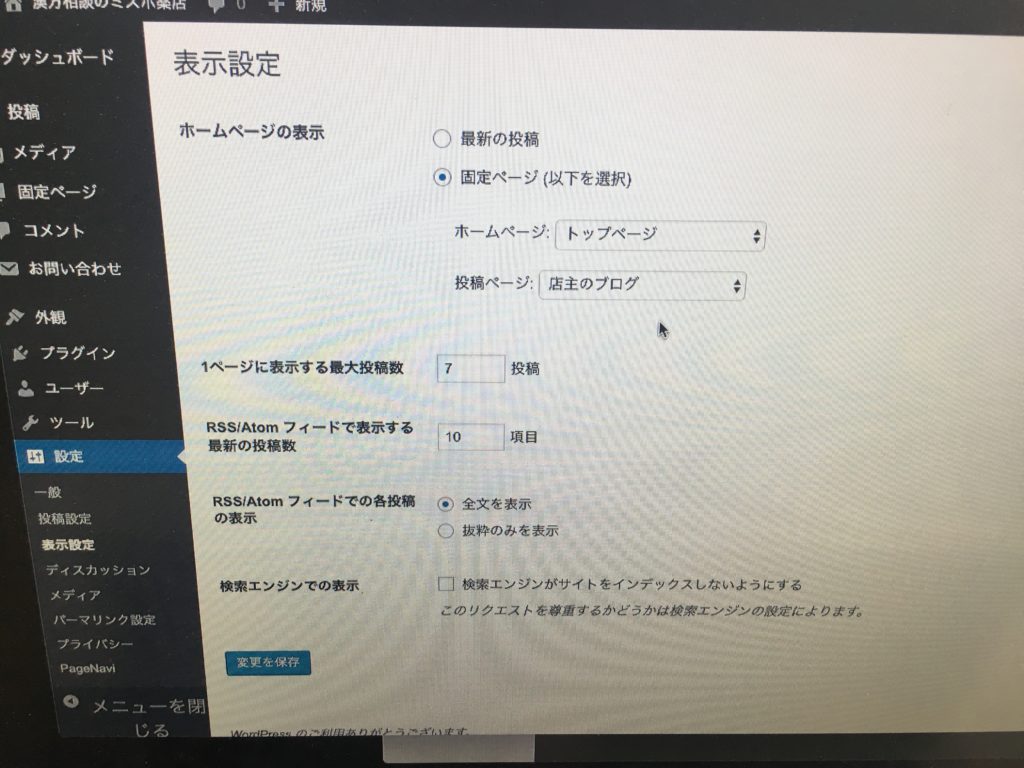
設定⇒表示設定を
最新の投稿⇒固定ページ(以下を選択)に変更して
ホームページ:トップページ
投稿ページ:店主のブログにして
ブログのアーカイブのHTMLデータの入ったファイル名をhome.phpに変更して
来訪者にはじめに見てもらいたいお店の紹介のHTMLデータの入ったファイル名を、front-page.phpに変更するのみで簡単にできました。
完成すると、すごく簡単な事で何時間も迷ってたのだな―いつも思う。
大阪の浪速区にあるミズホ薬店の店主。
お店にひきこもって漢方の勉強をしたり、漢方相談をしながら暮らしています。
